There are 1.09 billion websites on the internet – and these are the first point of contact for most of the businesses worldwide. Small businesses to enterprise-grade corporations in the B2C, B2B and D2C models heavily depend on their websites for brand identity, online conversions, lead generation and sales. Statistics suggest that 47% of users don’t wait longer than 2 seconds for website to load. Another study suggests that 40% of users leave a website if it takes more than 3 seconds to load and most importantly, 74% of users return to websites that are mobile-friendly – but how is this information connected to this website maintenance checklist? It is directly related because this checklist can help you get the missing link – it talks about website loading, core web vitals, security, content optimization and mobile responsiveness!
This website maintenance checklist covers:
- Weekly, monthly and quarterly website maintenance KPIs
- The website maintenance checklist template
- 15 key metrics to track with website maintenance
Let’s start!
What is Website Maintenance?
Website maintenance means to perform tasks that are necessary to keep your website up and running. And when I say ‘up and running’, I mean all the typical success factors that tell you of a website’s quality. Ongoing website maintenance services ensure that your website is:
- smooth and 100% functional
- optimized for target conversion
- secure
- loading fast
- compliant to user experience rules
Why do you need this website maintenance checklist?
In simplest terms, a website maintenance checklist (and its timely execution) comprises KPIs like:
- Security checks
- Content audits and updates
- SEO analytics and strategy fixes
- Broken link checkups and fixes
- Legal compliance and website content accessibility guidelines
And you need this checklist to improve the user experience, increase the conversion and sales, attract and retain users, establish your web-led brand identity.
How much does website maintenance cost in Dubai?
As a quick estimate, website maintenance costs between 15 to 22% of the overall website development budget. However, a web development company in Dubai like CMOLDS UAE will typically charge anywhere between AED 1200 to AED 6000 for website maintenance services. The figure completely depends on the scope of your website, number of pages, incoming website traffic, plugins installed, security vulnerabilities, and current state of SEO.
Website Maintenance Checklist – Weekly, Monthly and Quarterly To-Do List
| Weekly Website Maintenance Checklist To-Dos | Monthly Website Maintenance Checklist To-Dos | Quarterly Website Maintenance Checklist To-Dos |
| Website backup
Security checks Broken link checkup Performance optimization Content review |
Software and plugin updates
SSL certificate check SEO review User Experience Evaluation Form and functionality test |
CRO check
Accessibility check Legal compliance review Backup verification Hosting plan review |
Step-By-Step Website Maintenance Checklist
Here is a detailed, step-wise breakdown of all the tasks you need to add to your weekly, monthly and quarterly website maintenance checklist template.
Step 1: Website Backup
Start by backing up your website files and database. Ensure that backups are performed regularly and stored securely off-site.
These backups safeguard your website’s data in case of emergencies such as server crashes, hacking incidents, or accidental data loss.
Website backup tasks:
- Automate your backup system
- Verify backup integrity
- Set up and test restoration procedure
Step 2: Software and Plugin Updates
Check for and apply updates to your content management system (CMS), plugins, themes, and other software components. This includes security patches, bug fixes, and feature enhancements.
Websites typically rely on various software components such as content management systems (CMS), plugins, themes, and frameworks for enhanced functionality. These components need regular updates to patch security vulnerabilities, fix bugs, and add new features. Know that ignoring these updates can leave your website vulnerable to hacking or malware.
Step 3: Security Testing
Conduct a thorough security audit of your website. Scan for malware, vulnerabilities, and suspicious activity. Review firewall settings and access controls.
This security testing step protects the websites against cyber threats; that’s why, it is a very important step of this website maintenance checklist and your web developer company in Dubai should allocated specific hours every week to assessing the data protection and security.
Security tasks:
- Scan for malware
- Implement security measures: firewalls and SS certificate
Step 4: SSL Certificate Checkup
Verify the validity and expiration date of your existing SSL certificate. Renew it if necessary to make sure the data transmission is safe.
Step 5: Content Audit and Review
Review and update website content, including text, images, videos, and downloads. Remove outdated or irrelevant content and add new information as needed.
These content audits and updates are important to maintain the keyword rankings you already hold. These updates also give the needed push for specific keywords and signal to Google that your pages have relevant, new information. For efficient content updates, divide your total content-heavy website pages in four weeks. Then ask your content team to regularly handle content updates every week. This way, each website page gets revisited once a month!
Content review tasks:
- SEO-side checkups like keyword density and positions
- Evergreen content and time-specific content
- Addition of new products and services
- Price changes
- Optimization of videos, images, gifs and infographics
Step 6: Broken Link Check
Scan your website for broken links, and errors like 400, 404, 403, and 500 errors. Fix by redirecting broken links to maintain a seamless user experience and optimize for technical SEO.
This is an important step in this website maintenance checklist because broken links can frustrate visitors and harm your website’s SEO performance. When you scan your website for broken links weekly, you can timely fix those pages, eliminate ones not needed, update content and redirect them to relevant pages.
Step 7: Mobile Responsiveness
Test your website’s responsiveness across various devices and screen sizes: desktop and smartphones. With manual and automated tests, ensure that content and images display properly as well as navigation remains intuitive on mobile devices.
According to Forbes, 54% of overall website traffic came from mobile devices in 2023. This is more than half of the organic website users – and businesses can’t afford to miss this chunk. After manual checks through incognito mode on browsers, perform these tasks to ensure mobile responsiveness:
- Assess how the content renders and whether it adjusts dynamically to fit the smaller screen dimensions.
- Verify that text is readable without zooming, images are appropriately scaled, and interactive elements are easily tappable.
- Use Google’s Page Speed Insights to analyze your website’s responsiveness on different device. Pay attention to each recommendation point in the report and maintain accordingly.
Step 8: Technical Code Optimization
Optimize website performance by compressing images, minifying CSS and JavaScript files, and enabling caching.
Again, use the page speed insights report to identify unused code, then eliminate or reduce accordingly.
Step 9: Accessibility Check
Check your website for accessibility compliance and prioritize WCAG guidelines. According to the guidelines, the content on your website should be perceivable, operable, understandable, and robust for users with disabilities.
In addition, the content on your website should follow a structure. Here are three things to keep in mind when checking content for accessibility:
- Unique, understandable page titles
- Contextual and meaningful link anchor texts
- Meaningful image alternative – Alt text tags
Step 10: Onpage and Offpage SEO Review
Divide your SEO review tasks in two lists: on-page and off-page tasks.
On-page tasks:
- Review and optimize meta titles and descriptions.
- Check for keyword usage and relevance in page content.
- Ensure proper header tag hierarchy (H1, H2, etc.).
- Optimize image alt attributes for keywords and accessibility.
- Improve internal linking structure for better navigation and SEO.
- Update and refresh outdated or low-performing content.
- Implement schema markup for rich snippets where applicable.
- Optimize URL structure for readability and keyword inclusion.
- Conduct a site speed audit and optimize page load times.
- Check for duplicate content and canonicalize URLs if necessary.
Off-page SEO tasks:
- Review and update backlink profile, disavowing toxic or spammy links.
- Monitor brand mentions and engage with relevant mentions.
- Seek out opportunities for guest blogging or content collaboration.
- Submit website to relevant directories and industry listings.
- Monitor and respond to reviews on external platforms.
- Monitor social media channels for engagement and brand mentions.
- Analyze competitor backlink profiles for potential opportunities.
- Monitor and adjust anchor text distribution for natural link building.
- Seek out and participate in relevant forums or communities.
- Monitor and track keyword rankings to identify areas for improvement.
While your web developer company in Dubai will perform these SEO audits in detail as part of your website maintenance service, it is ideal to add them to your bi-weekly SEO KPIs as well. For a 25-page website, this on-page, off-page and technical SEO audit should typically take between 50 to 65 work hours.
Step 11: User Experience
Test the usability, navigation and functionality of your website.
Embed a user experience survey on your website – the time duration can be around 2 minutes with 5 to 8 multiple choice questions about how satisfied your visitors are using the website.
- If it’s an ecommerce website, make sure to test the add to cart and checkout process.
- If the survey is in action, then you’ll have enough feedback to fix the issues with user experience.
Also, if you are already working with a web developer company in Dubai for website maintenance services, then it’s likely they have maintained an error log outlining the user experience issues on the website. If not, it’s not too late to embed one survey as part of your website maintenance checklist.

Here are 5 questions you can add in your UX survey:
- How would you rate the overall design of our website?
- Excellent
- Good
- Average
- Poor
- How easy was it to navigate through our website?
- Very easy
- Somewhat easy
- Neutral
- Difficult
- Did you find the information you were looking for on our website?
- Yes, easily
- Yes, but with some difficulty
- No, I couldn’t find what I needed
- How satisfied are you with the website’s loading speed?
- Very satisfied
- Satisfied
- Neutral
- Dissatisfied
- Very dissatisfied
- Would you recommend our website to others?
- Definitely
- Probably
- Not sure
- Probably not
- Definitely not
Like content updates, you can also divide UX checkups page-wise for 4 weeks of the month. Double-check CTAs, page navigation, loading time and core web vitals.
Step 12: Legal Compliance
Review website terms of service, privacy policy, and cookie consent notices for compliance with relevant laws and regulations.
Tasks:
- Review GDPR
- Review Cookie requirements and notices
- Affiliate disclosures
While these legal regulations are a part of this website maintenance checklist, know that this is a strong requirement from Google – and so, heavily impact your website’s conversion as well as organic visits.
Step 13: Monitoring and Reporting
Check whether the main analytics tools and programs are reporting as expected. Include Google Analytics 4 in your website maintenance checklist. If you also use additional tools like HubSpot CRM, MailChimp, and HotJar, make sure they are collecting data as expected, recording and saving the data according to the setup and processing the comments. To check the tools, you can A/B test and generate fake test leads.

Second part of the monitoring and reporting step in this website maintenance checklist is the performance of specific metrics like
- Bounce rate
- traffic source diversity
- online conversion
- form signups
- email submissions
While this part is handy for website maintenance, it is beneficial for your marketing and sales department because they can utilize this data to make key decisions about budget, SEO efforts and conversion rate optimization steps.
Step 14: Website Loading Speed Review
Review the major metrics that signal website loading. Start with a manual test from incognito mode of your web browser. Type the URL of your website and if it doesn’t load like a flash, this is a sign that your website’s visitors might also be frustrated with this experience.
Now use these three tools to review the speed:
-
Google PageSpeed Insights:
Go to the PageSpeed Insights website and enter your website URL.
It will analyze your website’s performance for both mobile and desktop devices. You’ll receive a score out of 100 for mobile and desktop, along with recommendations for improving speed and user experience.
-
GTmetrix:
Visit the GTmetrix website and enter your website URL.
It will provide you with a detailed report that includes loading time, page size, number of requests, and various performance scores like PageSpeed and YSlow.
-
Pingdom Website Speed Test:
Go to the Pingdom Website Speed Test page and enter your website URL.
It will analyze your website’s load time and performance grade. You can view a waterfall chart that shows the loading sequence of all elements on your webpage, helping you identify bottlenecks.
Here are three main core web vitals that tell about website’s loading
- Largest Contentful Paint (LCP): Measures loading performance and specifically focuses on the loading time of the largest content element visible within the viewport.
- First Input Delay (FID): Measures interactivity and evaluates the time it takes for a user to interact with your website, such as clicking a button or link, after the page has started loading.
- Cumulative Layout Shift (CLS): Measures visual stability and assesses the amount of unexpected layout shift of visual page content during the loading process.
Most of the errors you’ll identify with these three tests will also include ones you find during technical SEO checkup and mobile responsiveness tests. These three links are connected – and so, paying attention to even one of these points in your website maintenance checklist will ultimately reduce the burden on the other two factors.
Step 15: Domain and Hosting Plan Review
Check the information, terms and conditions, expiry dates, renewal dates, and plan offerings of your hosting and domain plan.
A lot of times, websites face downtime because of two reasons:
- The hosting plan doesn’t accommodate the actual incoming website traffic.
- The hosting or domain plan expired and didn’t renew automatically.
In both of these situations, the downtime can cost you leads, conversion, and even a heavy budget if you also rely on Pay-Per-Click advertisements.
15 Key Metrics to Track With Website Maintenance Checklist
-
Uptime Percentage
Measure the percentage of time your website is operational and accessible to users. A high uptime percentage indicates good server reliability and performance.
Formula for uptime percentage:
-
Page Load Time
Monitor how quickly your priority web pages load for users. Faster load times improve user experience and can positively impact SEO and conversion rates.
-
Security Vulnerabilities Patched
Track the number of security vulnerabilities identified and patched on your website, including software updates, firewall configurations, and malware removals.
-
Backup Frequency
Measure how often website backups are performed. Regular backups reduce the risk of data loss and facilitate quick restoration in case of emergencies.
-
Traffic Source Diversity
Analyze the sources of traffic to your website, including organic search, direct visits, referrals, and social media. A diverse traffic mix indicates a healthy online presence.
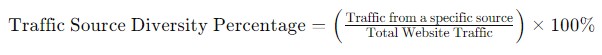
Formula for traffic source diversity
-
Organic Traffic
Measure the monthly organic traffic (with a list of keywords under 15 positions). This will guide your SEO strategy and show how your visitor count is improving on search engines.
-
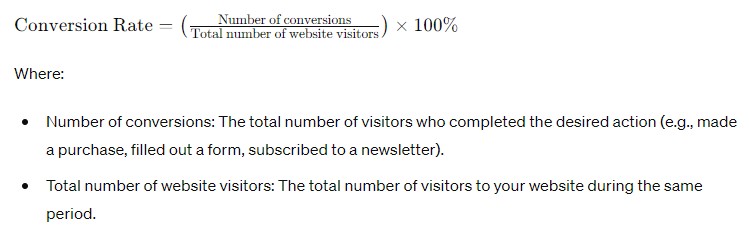
Conversion Rate
Calculate the percentage of website visitors who complete desired actions, such as making a purchase, filling out a form, or subscribing to a newsletter. A higher conversion rate signifies effective website performance.
Formula for conversion rate:
-

-
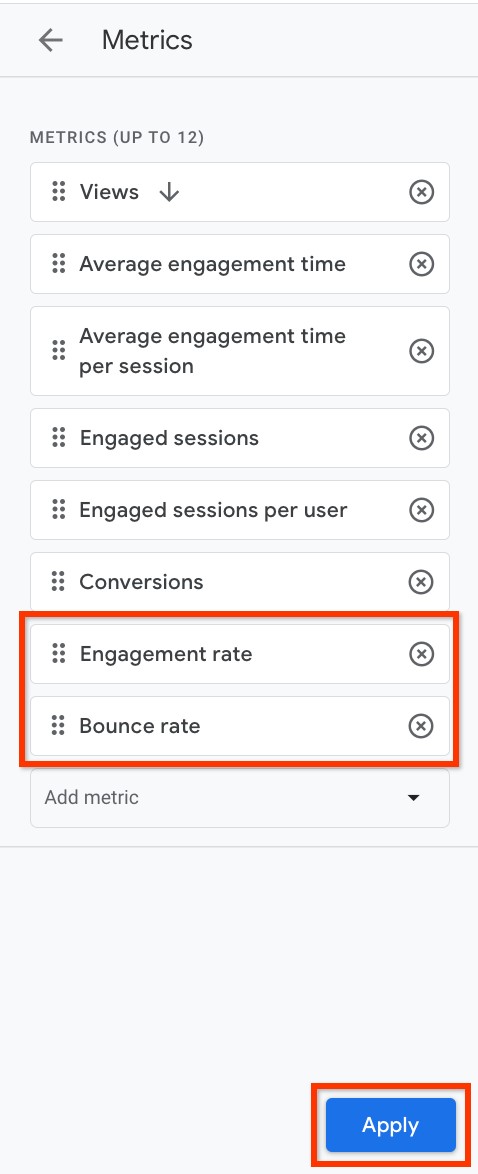
Bounce Rate
Monitor the percentage of visitors who leave your website after viewing only one page. A high bounce rate means your users are leaving the website either because of technical issues or thin content. A lower bounce rate suggests engaging content and effective navigation. You can find this in Google Analytics.

-
Core Web Vitals
Assess how well your website loads and performs on desktop and mobile devices by measuring Core Web Vitals like CLS and LCP.
-
Broken Links Ratio
Calculate the percentage of broken links or 404 errors on your website. Fewer broken links improve user experience and maintain SEO integrity.
-
Page Rank and Domain Authority
Track your website’s rankings in search engine results pages (SERPs) and its overall authority in your industry or niche. Higher page rank and domain authority indicate strong SEO performance and online credibility.
-
Average Session Duration
Measure the average amount of time visitors spend on your website per session. A longer average session duration suggests engaging content and effective website navigation. You can get this from Google Analytics.
-
Accessibility Compliance Score
Evaluate your website’s compliance with accessibility standards, such as WCAG (Web Content Accessibility Guidelines). A higher accessibility compliance score ensures equal access to information for users with disabilities.
-
Error Log Analysis
Monitor error logs to identify and resolve technical issues on your website, such as server errors, database errors, or scripting errors. Timely resolution improves website performance and user satisfaction.
-
Feedback and Satisfaction Ratings
Gather feedback from website visitors through surveys, user reviews, or customer support interactions. Positive feedback and high satisfaction ratings indicate a positive user experience and help identify areas for improvement.
Conclusion
So this comprehensive website maintenance checklist concludes here. If you’re overwhelmed by this checklist and its tasks, you can skip the hassle and partner with CMOLDS UAE, a reliable technology services provider specializing in building, launching, maintaining and scaling websites and mobile applications. Our website maintenance services include ongoing development, security audits, bug identification and fixes, technical assessments and support. Book a call and tell us about your website’s maintenance needs, and we’ll take it from there!