Author
Troy Hulbert
Date
June 09, 2023
Category
Mobile App Development
AngularJS has emerged as one of the most popular JavaScript frameworks for web application development in recent years. It offers a comprehensive set of features that enable developers to build dynamic and responsive web applications with ease. Its two-way data binding capability simplifies the synchronization between the model and the view, resulting in a seamless user experience.
With its modular and reusable components, developers can efficiently manage and scale their projects, promoting code maintainability. In addition to its powerful features, AngularJS boasts a thriving community and extensive ecosystem. From ready-to-use libraries to robust tools and resources, developers can leverage the collective knowledge and support of the AngularJS community.
In this post, the specialist at our mobile app development company will highlight some benefits and services that AngularJS offers. Whether you are a seasoned developer or a beginner exploring web development, you will take a look at some valuable insights into the world of AngularJS.
Types of AngularJS Services
AngularJS provides several types of services to facilitate different aspects of web application development. Here are some of the key types of services offered by AngularJS:
Built-In Services
AngularJS offers a variety of built-in services that serve as powerful tools for web application development. These services are readily available within the AngularJS framework and provide essential functionalities to enhance the development process. For example, the $http service allows seamless communication with servers, enabling data retrieval and submission. The $timeout service facilitates the scheduling of function executions, ensuring precise timing in application operations. The $location service aids in managing URLs and navigation within the application.
Custom Services
The framework allows developers to create custom services, which are a key aspect of the framework’s flexibility and reusability. Custom services enable the encapsulation of specific functionality or data that can be shared across different components of an application. By using the service, best app design company can create their own services with custom logic and dependencies.

Dependency Injection Services
AngularJS relies on dependency injection (DI) to manage dependencies between different components of an application. DI services provided by AngularJS, such as $injector, simplify the process of injecting dependencies into controllers, services and other components. This approach promotes modularity and code reusability by decoupling components and making them more independent. By leveraging DI services, developers can easily manage and resolve dependencies, leading to more maintainable and testable code.
RESTful Services
RESTful services facilitate seamless interaction with RESTful APIs. These services, such as $http and $resource, handle AJAX requests and provide a convenient way to consume and manipulate data from external APIs. The $http service allows developers to make HTTP requests, enabling operations like GET, POST, PUT and DELETE. The $resource service offers a higher-level abstraction, providing a simplified interface for accessing RESTful resources. These RESTful services in AngularJS simplify data retrieval, manipulation and synchronization with server-side APIs, making it easier to build robust and efficient web applications.
Angular Animation Services
The framework’s animation services add a dynamic and visually appealing touch to web applications. The ngAnimate module provides animation services, including $animate and $animateCss. With these services, professionals in web app development companies can animate elements and apply transitions with ease. The $animate service allows for the creation of CSS-based animations and provides control over the animation lifecycle. The $animateCss service enables the application of pre-defined or custom CSS animations. By leveraging AngularJS Animation Services, developers can enhance the user experience, add interactivity and create eye-catching animations within their AngularJS applications.
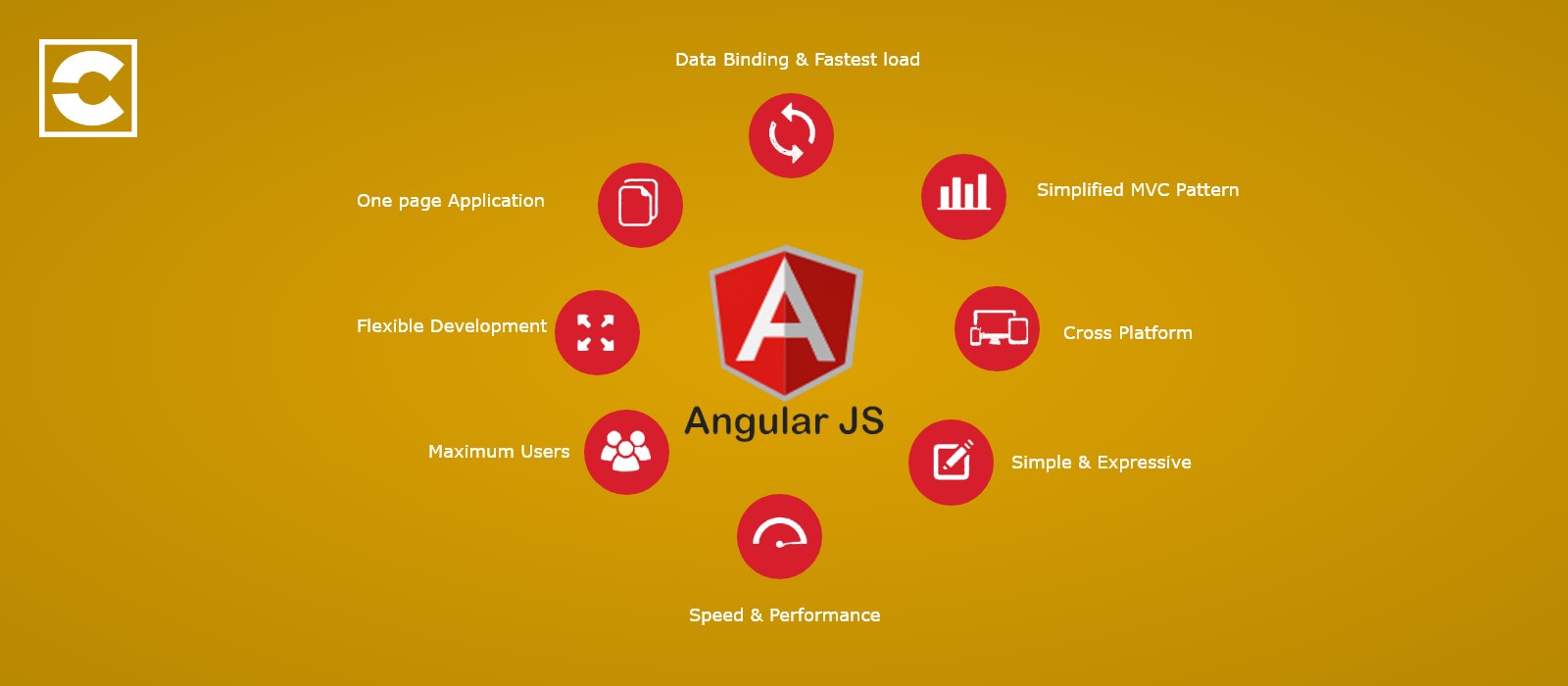
The Benefits of AngularJS
AngularJS offers several benefits that make it a popular choice for top app design companies. Here are some key advantages of using AngularJS:
Two-Way Binding
One of the key benefits of AngularJS is its powerful two-way data binding feature. With two-way data binding, any changes made to the model are immediately reflected in the view and vice versa. This automatic synchronization eliminates the need for manual manipulation of the Document Object Model (DOM), resulting in significant time and effort savings during development. Developers can focus on the logic and data, while AngularJS takes care of keeping the model and view in sync. This seamless data binding enhances productivity and improves the overall user experience of AngularJS applications.
Modular and Reusable Components
AngularJS’s modular architecture is a significant benefit for developers in web app development company. It enables the creation of reusable components, which promotes code organization, maintainability and scalability. With AngularJS, developers can break down their applications into smaller, self-contained modules that encapsulate specific functionality. These modules can then be reused across different parts of the application or even in future projects. This approach simplifies code maintenance, as changes made to a module will propagate throughout the application. It also enhances scalability, as developers can easily add or remove modules as the application grows.
Dependency Injection
The framework’s dependency injection (DI) system is a powerful feature that brings numerous benefits to the development process. DI simplifies the management of dependencies between different components, making it easier to handle complex application structures. It enables easier testing by allowing dependencies to be easily mocked or replaced with test doubles. DI also promotes code reuse by decoupling components, allowing them to be used in different contexts without modifications. This leads to more flexible and maintainable code, as components can be independently developed, tested and modified. Overall, AngularJS’s dependency injection system enhances code quality, modularity and testability, making development more efficient and scalable.
Extensive Community and Ecosystem
AngularJS benefits from a vibrant and active community that provides developers with a wealth of resources, tutorials and libraries. This support network plays a crucial role in helping developers solve problems, learn new techniques and stay updated with the latest trends in AngularJS development. Developers can leverage the knowledge and expertise of the community to find solutions, gain insights and receive guidance on best practices. The availability of a wide range of open-source libraries and plugins further enhances the development process by providing ready-made solutions and accelerating development speed. The thriving AngularJS community ensures that developers have the necessary support and tools to make the most out of the framework’s features and services.
Enhanced HTML and Templating
The framework’s ability to extend HTML with directives is a significant advantage for developers. These directives provide a way to enhance the functionality of HTML by adding logic and interactivity directly within the template. With directives like ng-repeat, ng-if and ng-show, developers can dynamically manipulate the DOM, iterate over arrays, conditionally show or hide elements and perform complex logic operations without relying heavily on JavaScript code. This declarative approach simplifies the development process, improves code readability and promotes better separation of concerns. By leveraging AngularJS directives, developers can create more expressive and powerful views that efficiently reflect the application’s dynamic behavior.
Conclusion
AngularJS offers a wide range of benefits and services that make it a preferred choice for web application development. Its powerful features, such as two-way data binding, modular architecture, dependency injection and enhanced HTML templating, contribute to enhanced productivity, code organization, maintainability and scalability. AngularJS’s built-in services, custom services, RESTful services and animation services provide app development companies with the necessary tools to handle various aspects of application development effectively.
If you are looking for professional AngularJS Development Services for your next project, reach out to Cmolds as we have the expertise to build high-quality dynamic web applications using this powerful and popular framework.