Building a website for your business is no longer optional: it’s essential. Your website is your online storefront, digital headquarters, and 24/7 salesperson. It’s where you can showcase your products and services, build trust with potential customers, and convert leads into sales. While business website development is important, it is also a strong marketing stunt that requires robust research, complete homework and technical expertise – all the more if you run the business but have limited knowledge of technology and web development tools. And if you’re one such entrepreneur planning to build your business website, here is a complete guide on how to build a website from our expert website developers in Dubai.
This guide covers:
- How to plan your website development process
- How to complete the branding aspects of your business
- How to hire a team for technical tasks in website dess website
- How to decide web development platform development
- How to test and launch your website
Step 1: Plan your website
There are two main aspects to a website development plan.
First, you need to decide the goals of your website. This will help you choose a web stack and hire the right team. To understand the goals of your website, you can ask yourself these questions:
- How will this website help or enhance my business?
For example: lead generation – then add CTAs and lead forms on strategic positions on your website
Sell products – then integrate e-commerce features on your website
Brand awareness – then post relevant content on your website
- Who is the target audience of my business?
This can be classified based on locations, demographics, income groups, professions, age and medical backgrounds.
- What are their needs and expectations?
Once you know their pain points, you can add your product’s relevant features or service’s main offerings in the content.
- What are my competitors doing online? Do I want to do something different?
This question should help with your website’s visual planning.
- What unique value proposition can I offer via my website?
See if you can give discount vouchers or coupons to customers booking through your website.
- Do I want to directly sell products or digital downloads as in an ecommerce store?
This will help decide if you need WooCommerce or Shopify in your web stack.
The next step is to choose a domain name and a hosting provider.
Your domain name is your website’s address on the internet. Ideally, you should choose a domain name that exactly matches your business name. You can go to a domain name provider, like Hostinger, GoDaddy, or Bluehost. Type your business name and see if a domain in that name is available.

- If yes, buy either a .com or .co extension – to keep it corporate and commercial.
- If no, the domain name provider will show you different options and variations. Choose one from those variations.
As a quick suggestion, choose a domain name that is:
- Memorable and easy to spell.
- Relevant to your business.
- Short and to the point.
Once you have found your domain name, it’s time to buy a hosting plan. Your web hosting is where your website files are stored.
Again, it is ideal to buy hosting and domain name from the same provider as it will save you domain transfer costs. GoDaddy, Bluehost and Hostinger have some of the most affordable hosting plans. In fact, these providers also give you a domain name free if you buy a hosting plan. Domain and hosting should cost you up to AED100 per month.
Recommended Read: Product Development Process at CMOLDS
Step 2: Create a custom web stack for your website
This is one of the most common questions after how to build a website: which platform should I use.
There are typically two options for building website:
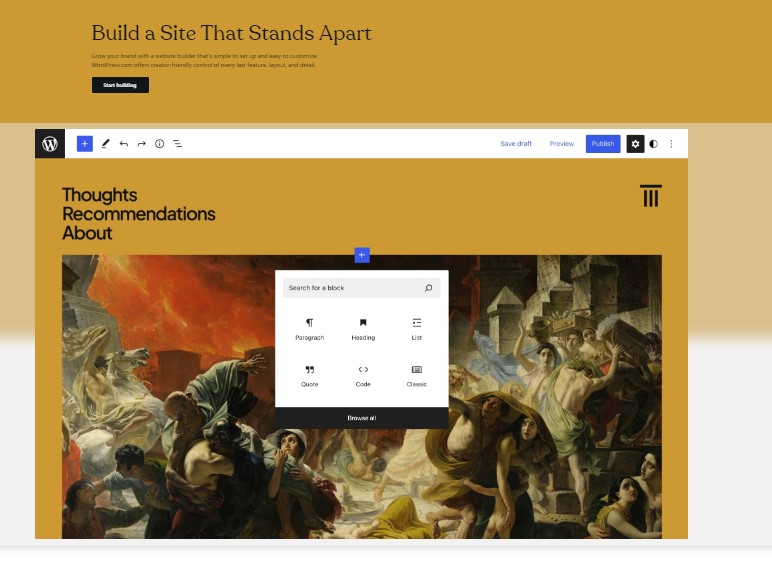
- Use a website builder platform like WordPress or Wix.
- Create a custom website with HTML, CSS.
You need to consider two factors when deciding whether to use a website builder, or pick tools and technologies to build a custom website.
First is your technical expertise in building websites.
If you are a coding expert, you can get your hands on HTML and CSS. Otherwise, consider using either of these:
- WordPress: This is the most popular platform because of flexibility, future scalability options, customization, available plugins and ready-made themes.
- Wix: This is easy-to-use with drag-and-drop functionality, is less customizable and good for personal websites, travel blogs, portfolios etc.
- Squarespace: This is the least popular of these three, but has stylish templates and user-friendly interface. However, this is very limited in design flexibility.
More or less, any website building platform you’ll choose will require some technical expertise for customization, and you’ll have to hire a team of web developers in Dubai or the Middle East to streamline the process for you.
The second factor that’ll help you decide between custom and ready-made website templates is the timeline you have in mind for launching the website.
With website development platforms like WordPress and Wix, you can actually get your website up and running within 3 to 4 business days – provided that you have completed your homework: creating content, buying domain and hosting, choosing a theme or template, capturing images etc.
Need help picking the tech stack?
Let CMOLDS create a FREE custom web stack for your business website.
Book a call!
With custom websites, know that you’ll either have to hire a web development company or even if you DIY your website, you’ll have to create the architecture: front-end and backend, then integrate APIs, plugins, and payment processors if you plan to accept online payments.
Step 3: Plan the UI and UX design of your website
The website’s user interface is the combination of visual experiential factors that users interact with on your website. It includes everything from placement of logo to mega menu to microinteractions and navigation buttons that help your users perform their tasks while on the webpages.
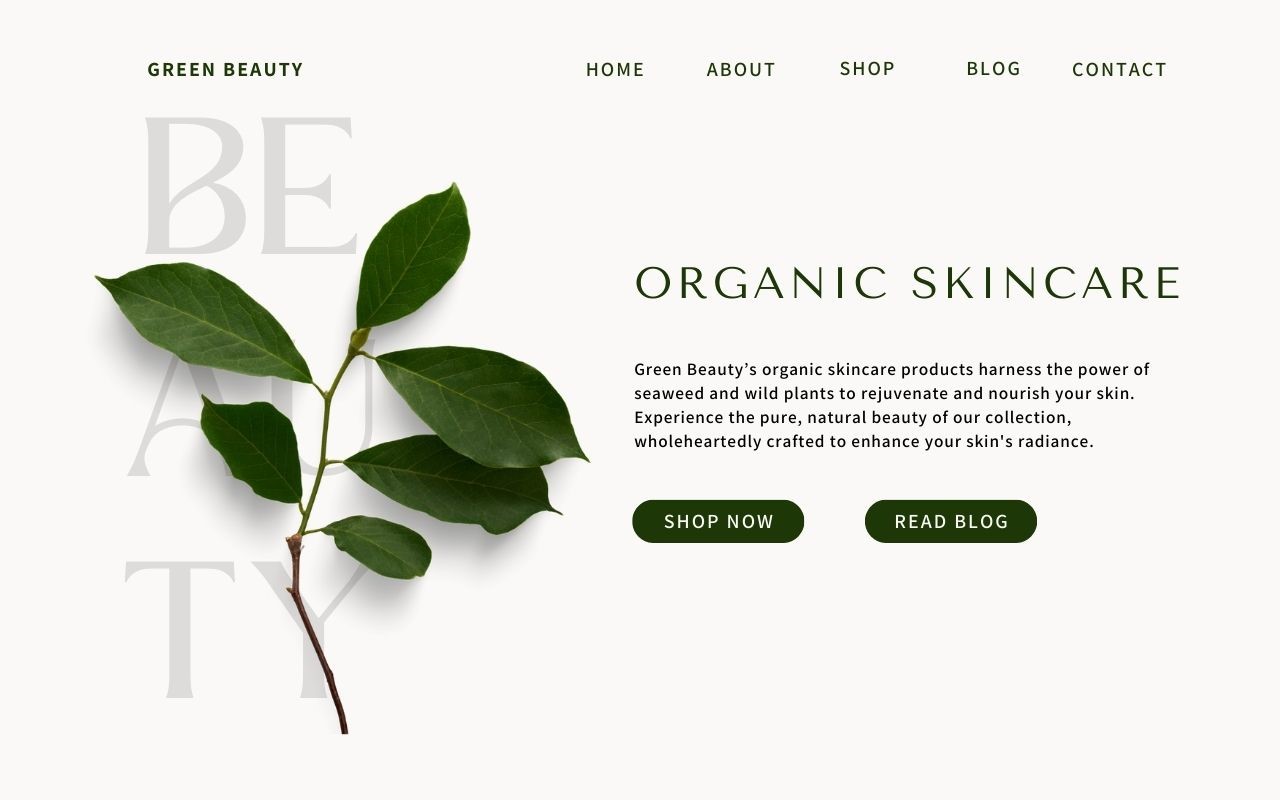
When planning your website design, ensure that it has at least these five pillar pages:
- A catchy home page with quick links for other pages of the website
- About Us page telling about your business: team, mission, vision, philosophy and impact
- Privacy Policy showcasing how your business handles users’ data
- Terms and Conditions about engaging with your business in trade activities and transactions
- Contact page with email address, information form, phone number, address and ideally map location, social handles like LinkedIn, Instagram. Facebook, X and Threads
While these factors are for most basic websites, here are 5 more types of pages you should consider adding in your business website:
- A generic product or services page showing categories and linking to main product or service pages
- A blog section where you can post relevant, valuable content
- Portfolio page showing your previous projects
- Reviews page showing social proof and testimonials
- FAQs page
UI and UX Design Best Practices
Branding
Minimalist website styles are trending, and are here to stay because of their visual appeal and information accessibility. If you are already done with your logo, then you can choose from 2 popular styles of websites:
- Black and white with colors in buttons and microinteractions
- Dark themed website with realistic art and illustrations
Navigation
Information on your website should be easy to find. Consider adding translations and other accessibility options where applicable.
Mobile Responsiveness
Design a mobile version of your website for users who will browse your website on smartphones and tablets.
Visual Content
Maintain a balance between visual and text content. Add images, CTA buttons and microinteractions. Use the logo on the top left corner of your website.
Menu
Add a menu that makes your website more accessible – not overwhelming. In the top tab, put links to home, about us and product pages. In the footer, add links to privacy policy, terms and conditions and social media handles.
Recommended Read: A Quick Guide on Website Redesign
Step 4: Hire the right team for technical parts of web development
If you are not creating a DIY website, or have a non-tech background in business, I assume you’ll need complete guidance of a website development company. If yes, here are four options for working with a professional development team:
- Hire a full-time web development team in-house
This option is good but expensive – suitable if you can handle the technical and HR capacities. An in-house team will require wages and benefits, because of which you’ll have to do taxes and corporate compliance.
- Hire an agency and outsource web development
In this hiring arrangement, you interview the business development representatives of 3-5 companies after studying their portfolios and digital presence. Then you agree to pay a standard, fixed cost for complete website development including discovery to testing and launch. This helps with project management because you connect to their dedicated project manager and he/she would be responsible for progress on the milestones of the project.
- Hand-pick a team with an IT staff augmentation company
Staff augmentation is close to a subscription model where you choose your team members from a pool based on their talents and expertise with technologies. In this case, however, you have to manage the progress of the milestones and development KPIs and work as a technical lead for the team. Staff augmentation agencies typically charge on hourly basis with rates composed after final hiring decisions.
Web Development Team Members for Web-Based Project
When you outsource, your web development company typically deploys a team of 7-9 members on your project. However, if you are hiring on staff augmentation model, you at least need these 4 team members:
- UI/UX designer
- Front-end developer
- Back-end developer
- Website QA professional
Location of The Development Team
While you need to make a hiring decision based on your budget preferences, I’d recommend studying your prospective team’s portfolio and social proof. With these aspects, one factor that really helps entrepreneurs make an informed decision is the location of the developer.
- Hiring from the UK, USA and Germany will require a strong budget because of the local rates and taxes.
- Hiring a website development company in Dubai and UAE will require moderate to decent budgets because of the competition in the technology sector.
Step 5: Test and launch your website
It’s vital to ensure your website performs flawlessly before going live, guaranteeing a smooth user experience and avoiding post-launch headaches.
There are 5 different approaches to testing a website’s development quality and performance.
Functional Testing
You can test if your website is functioning optimally by running three different levels of checks.
First is the basic functionality where you check if all the website pages, forms and buttons are loading and performing as intended. Check redirects, lead registration, log in and log out, whatever applies.
Secondly, assess the data fetching performance. See if the data transfers are secure and error-free.
Third point, see if your website’s APIs, like payment gateways and maps are working decently.
Performance Testing
Check what happens when multiple users access web pages simultaneously.
You can also perform speed testing to measure website’s loading time. Take help from free tools like GTmetrix and Page Speed Insights.
Compatibility Testing
Load your website on different devices and browsers. Check on popular ones like Google Chrome, Apple Safari and Mozilla Firefox. Then check on different desktop and mobile devices including iOS, Android.
Security Testing
While professional website QA testers perform vulnerability tests and penetration scans, you on your part can check the SSL certification from the hosting provider and the HTTPS protocol.
Accessibility Testing
See if your website has easy navigation, readable content, translation options, working links and CTAs. All in all, your website’s look and feel should not be overwhelming.
In addition to these technical tests, here are 5 best practices for website testing:
- Start testing early: Integrate testing throughout the development process, not just as a final stage. This means that you should start testing as soon as you get your first build, even the first page for example the home page.
- Set clear performance goals: Define what constitutes acceptable performance for your website based on your target audience and use case. This will help set expectations with your team too.
- Document your results: Record test results and track progress as you iterate and improve your website’s performance.
- Utilize automation tools: Automate repetitive testing tasks to save time and ensure consistency.
- Get feedback from real users: Conduct user testing sessions to gather feedback on website usability and performance.
After testing, your website is ready to launch. Host it on your hosting provider, click publish and keep testing for performance issues for at least the first 15 days after publishing. Maintain and update as and when required.
Over to You…
So, this comprehensive guide on how to build a website for business concludes here. Know that while you can take tens of more steps to make your website look aesthetically pleasing and professional, I’d recommend taking these 5 steps in the beginning – especially if you are building a website on your own. Set these steps as milestones of your website and share with your team. Then look at the website as a bigger picture and identify areas that need customization and scaling in future.
Building a website?
CMOLDS can help!
Whether you are building a brand new website or revamping your existing one, CMOLDS has something exciting to offer you. We are a team of expert web developers in Dubai helping businesses turn their websites into success stories. Yours could be the next!